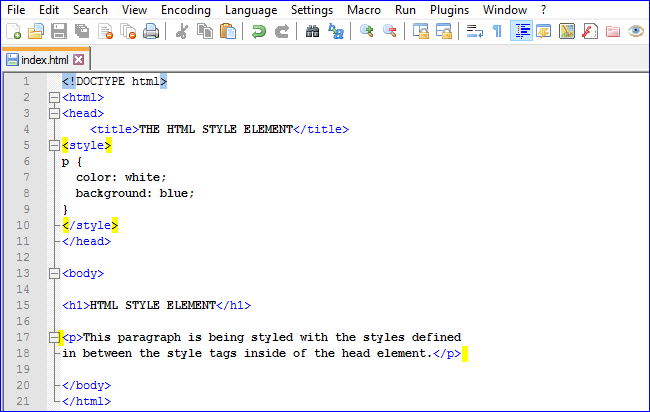
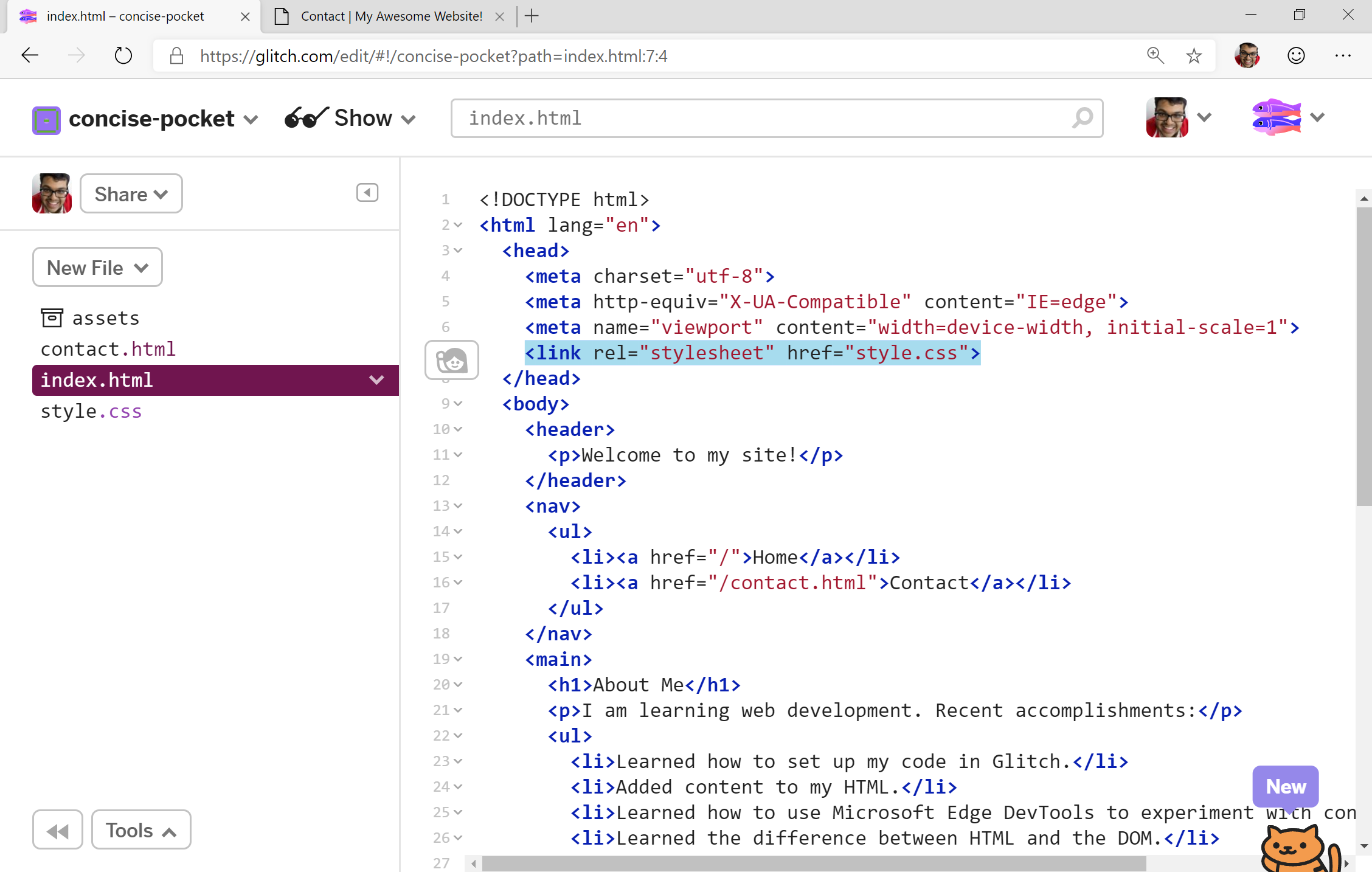
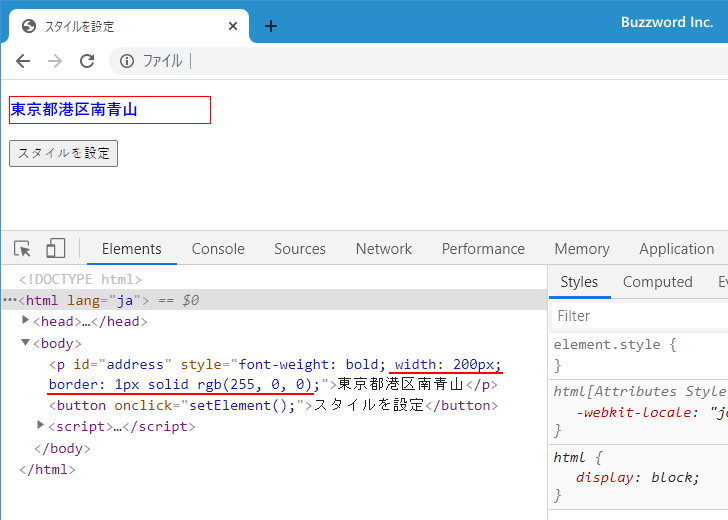
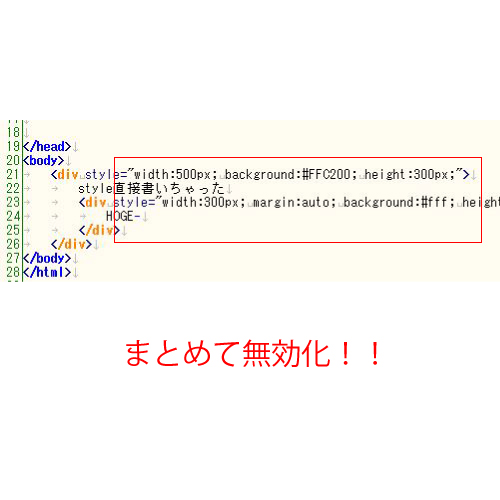
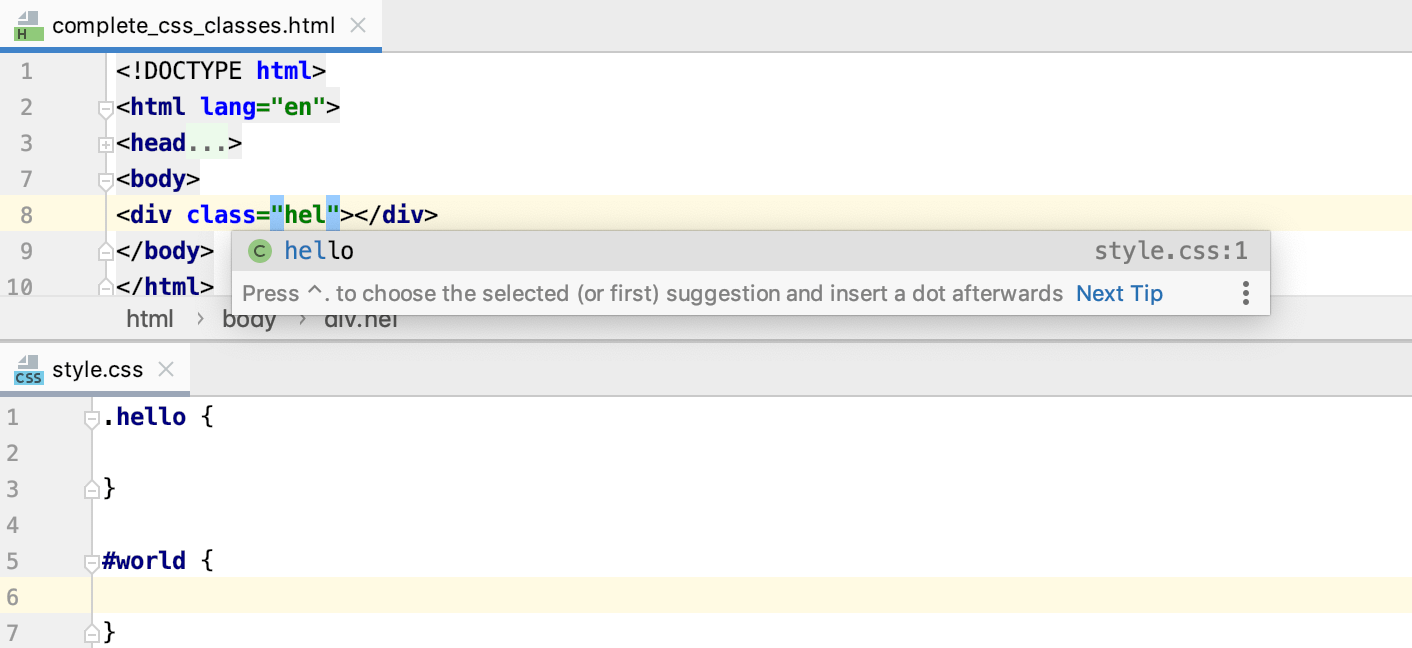
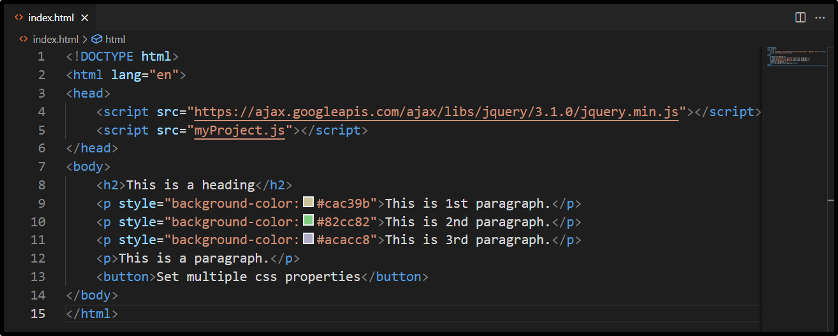
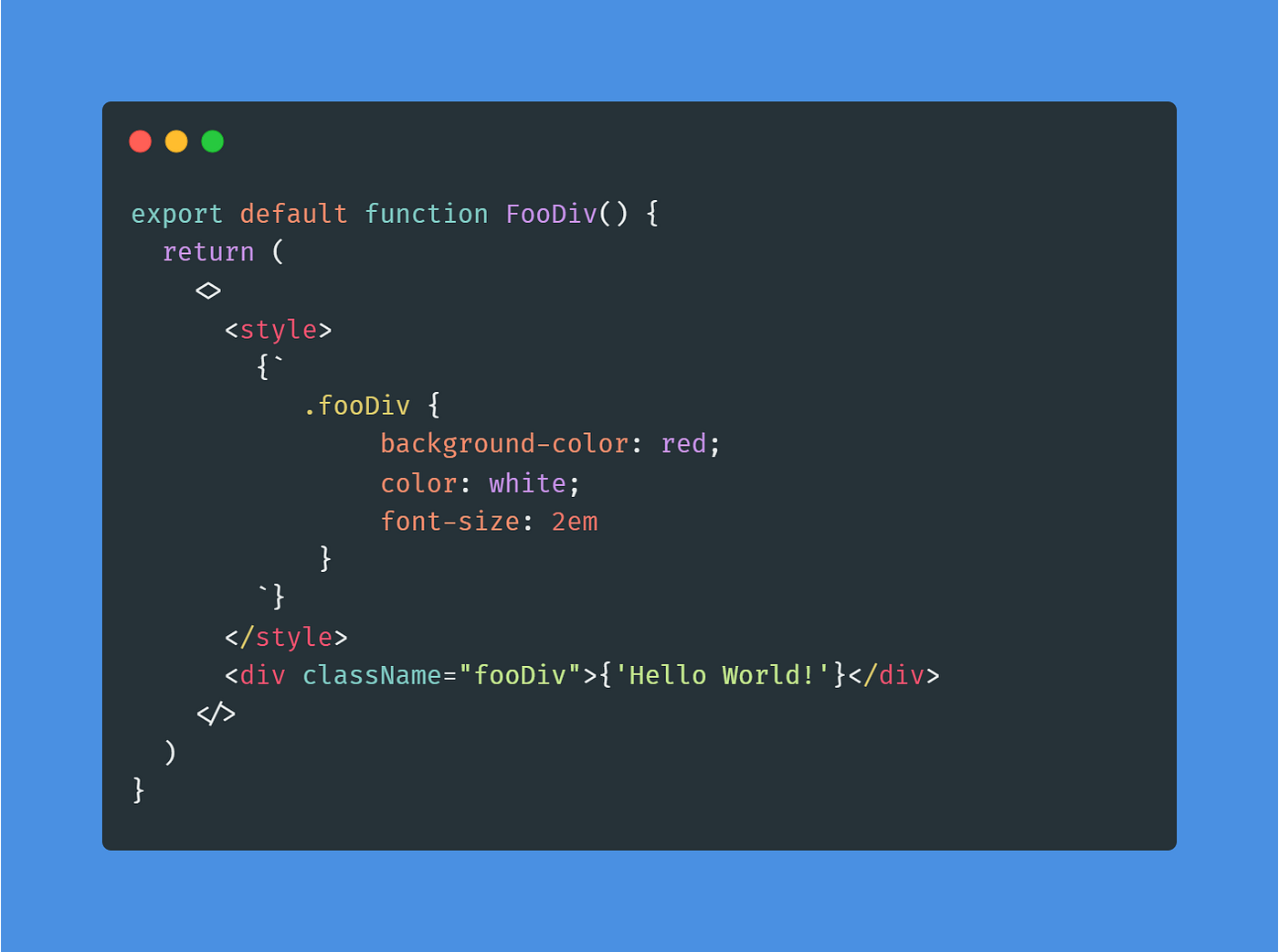
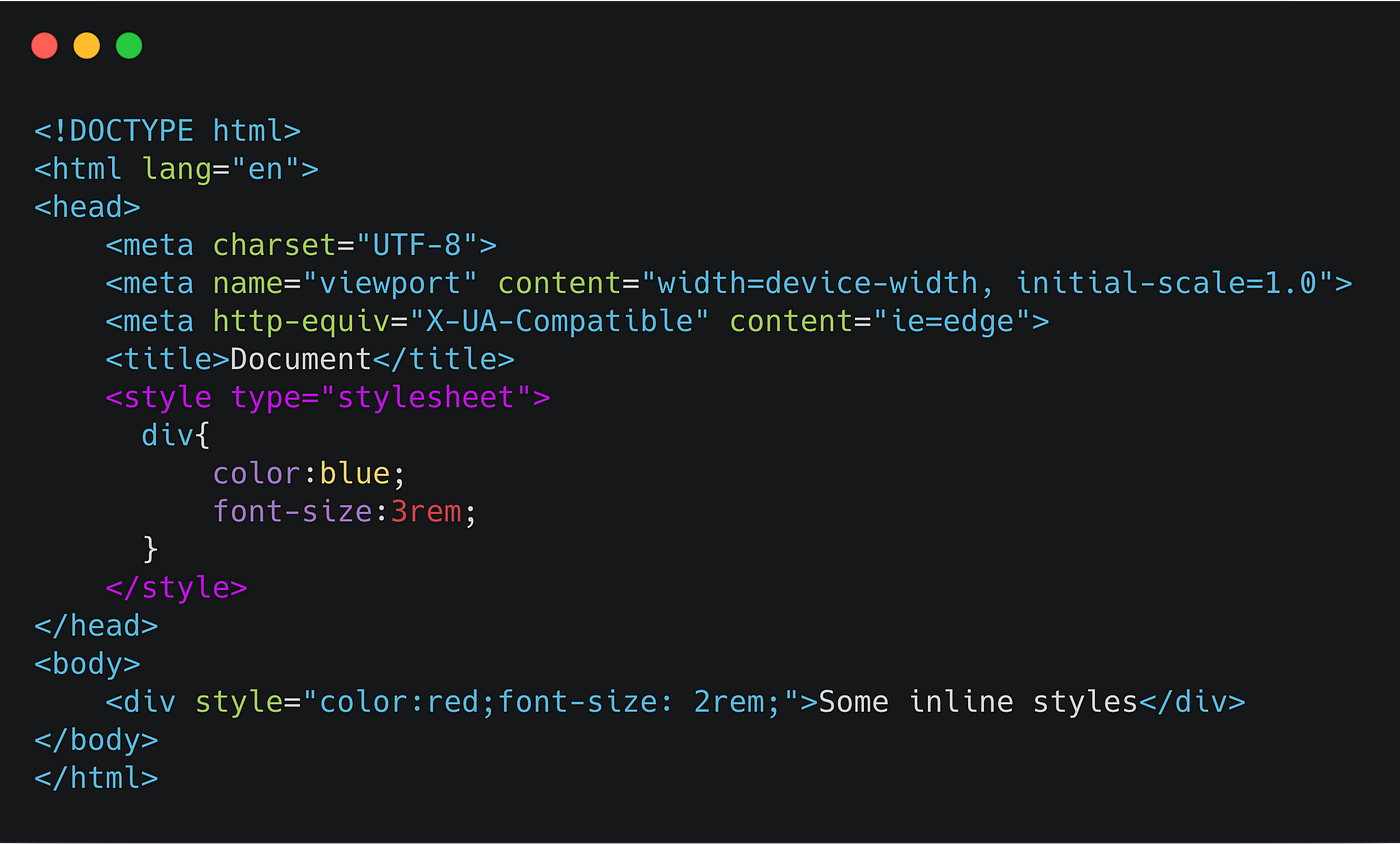
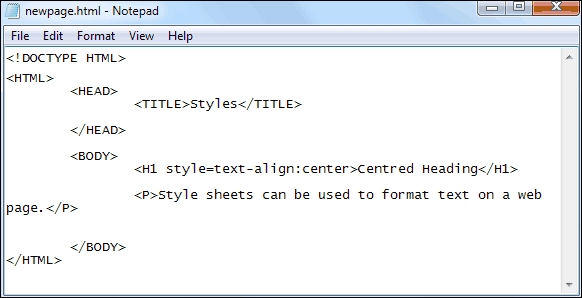
HTML: from Style to Class Date: 07.03.2018 Views: 4.829 HTML: from Style to Class Transition of inline style definitions to a CSS style specification If you define a page in HTML, then you can first set the appearance of HTML elements in each element ...